Nhờ vào công nghệ web hiện đại, ứng dụng web nâng cao hay Progressive Web Apps (PWA) có thể chạy trong trình duyệt mà không yêu cầu nó phải được phân phối riêng, kết hợp cùng các tính năng của ứng dụng gốc với lợi ích của trải nghiệm trên di động, bạn có thể giữ nó xuất hiện trên màn hình chính mà không cần phải tải về thông qua App Store.
Bí quyết để PWA làm được điều này đó là chúng chỉ là các trang web hoặc ứng dụng web thông thường dành cho người dùng tương tự như ứng dụng gốc truyền thống nhưng cách tương tác và điều hướng thì lại theo kiểu của ứng dụng.
PWA thường là phiên bản nhẹ hơn của một trang web với một số chức năng mở rộng.
Với Safari trên iOS 11.3, macOS 10.13.4 hoặc phiên bản mới hơn, bạn có thể tận dụng lợi thế của PWA. PWA trên nền tảng iOS yêu cầu các tính năng HTML5 như Web App Manifest và Service Workers để cho phép các đoạn mã có thể hoạt động được với PWA.
Tìm hiểu thêm về khái niệm Service Workers và Progressive Web Apps tại đây.
Một nhà phát triển web di động tên là Maximiliano Firtman đã viết một bài tổng quan chi tiết về PWA và hỗ trợ của nó trong Safari trên nền tảng của Apple, nếu bạn quan tâm bạn có thể xem tại: Progressive Web Apps on iOS are here 🚀
Cách thêm PWA vào màn hình chính của bạn
Bạn có thể mở PWA trên iPhone, iPad hoặc iPod touch chạy iOS 11.3 đơn giản bằng cách truy cập vào liên kết của nó trong Safari. Xin lưu ý rằng Safari sẽ không khởi chạy PWA đúng cách trừ khi bạn bật tùy chọn Service Workers trong Cài đặt → Safari → Nâng cao → Experimental Features (Settings → Safari → Advanced → Experimental Features).
Để đặt phím tắt PWA trên màn hình chính của bạn, hãy làm như sau:
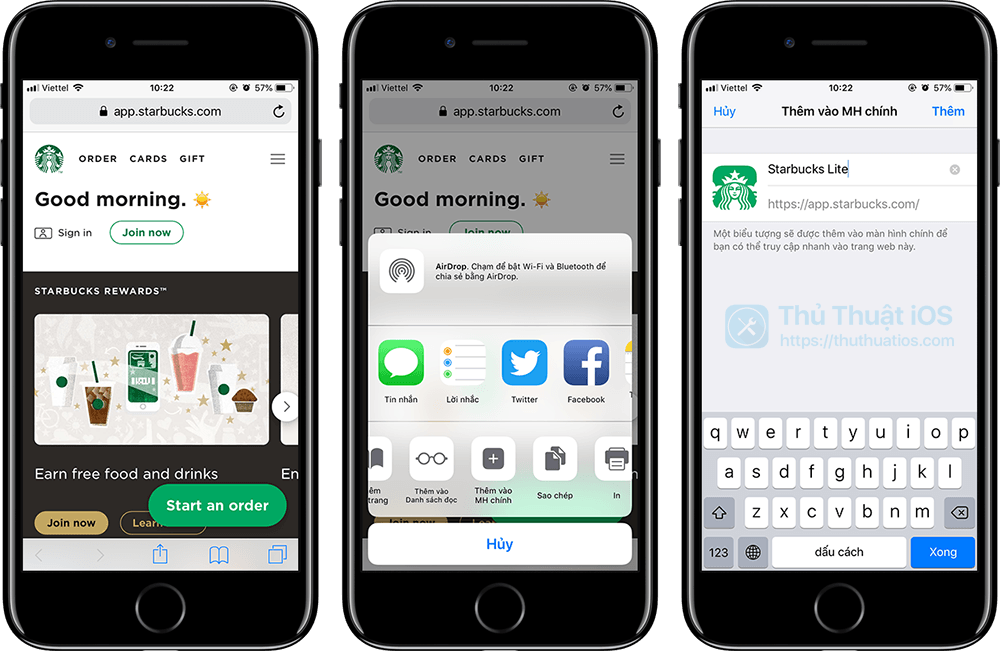
1. Nhấn vào biểu tượng Chia sẻ trong Safari cho PWA mà bạn đang sử dụng.
2. Nhấn vào tùy chọn có tên Thêm vào MH chính (Add to Home Screen).

3. Đặt cho PWA một tên tùy chỉnh để bạn dễ dàng phân biệt nó với ứng dụng gốc của nó trên màn hình chính và trong tìm kiếm Spotlight, sau đó nhấn Thêm (Add) ở góc trên bên phải.
Giờ đây, bạn có thể khởi chạy PWA từ màn hình chính bằng cách nhấn vào biểu tượng của nó.

Điều cần lưu ý là các trình duyệt của bên thứ ba trên App Store, bao gồm Chrome, Firefox, Brave và Microsoft Edge sẽ không thể “cài đặt” PWA hoặc sử dụng Service Workers.

Do hạn chế của Apple, PWA phải được chạy trong Safari. PWA có thể bị xóa giống như cách mà bạn xóa ứng dụng gốc khỏi màn hình chính: nhấn và giữ cho đến khi các biểu tượng bắt đầu lung lay, sau đó nhấn vào dấu “x” nhỏ ở góc trên cùng bên trái của biểu tượng.
Cuối cùng, xác nhận thao tác này bằng cách nhấn vào Xóa (Delete).
Những lợi ích của PWA
PWA có thể chạy ở chế độ ngoại tuyến (offline) và hầu như không thể phân biệt được với ứng dụng gốc. Ảnh chụp màn hình dưới đây là một PWA có khả năng ngoại tuyến chạy toàn màn hình trên iPad.

Khả năng của PWA trên iOS bao gồm:
- Vị trí địa lý
- Cảm biến (từ kế, gia tốc kế và con quay hồi chuyển)
- Camera
- Đầu ra âm thanh
- Tổng hợp giọng nói (chỉ với tai nghe được kết nối)
- Apple Pay
- Người dùng doanh nghiệp có thể nhận được các phím tắt PWA từ công ty của họ
- WebAssembly, WebRTC, WebGL và nhiều tính năng thử nghiệm khác
Và vì PWA có thể được lưu trữ ở mọi nơi, người tạo ra chúng thể bỏ qua App Store và khách hàng có thể “cài đặt” chúng mà không cần sự chấp thuận của Apple từ trình duyệt Safari. Đây có thể là một con dao hai lưỡi vì không có PWA nào đã vượt qua bất kỳ bài kiểm tra chất lượng nào của App Store.
Điều tốt nhất về PWA là chúng giống với các ứng dụng gốc và được mở trong Safari toàn màn hình mà không bị che chắn bởi bất cứ thứ gì. PWA cũng sẽ xuất hiện trong trình đa nhiệm ứng dụng và thanh Dock trên iPad như bất kỳ ứng dụng nào mà bạn tải về từ App Store.

Mẹo: thay đổi tên của PWA để tránh nhầm lẫn với ứng dụng gốc
Dùng thử PWA
Vì PWA không được phân phối thông qua App Store và không yêu cầu bất kỳ hình thức đóng gói hoặc phân phối đặc biệt nào, vì vậy việc biết liên kết của PWA là rất quan trọng.
Để dùng thử PWA trên thiết bị của bạn, hãy vào các liên kết bên dưới và thêm chúng vào màn hình chính của thiết bị theo hướng dẫn ở trên:
Hoặc truy cập vào đây để xem thêm nhiều PWA khác có thể bạn sẽ cần.
Đảm bảo rằng bạn sẽ nhấn vào các liên kết trên bằng iPhone hoặc iPad chạy iOS 11.3 trở lên. Giả sử, bạn truy cập vào Twitter.com trong Safari hoặc theo một liên kết nào đó trong kết quả tìm kiếm của Google thì nó sẽ tải phiên bản di động của trang web thay vì PWA.
Nếu bạn không sử dụng PWA trong vài tuần hoặc lâu hơn, iOS sẽ cố gắng giải phóng dung lượng lưu trữ của các tệp PWA. Nếu điều này xảy ra, biểu tượng của PWA đó sẽ vẫn còn trên màn hình chính của bạn nhưng PWA sẽ được tải về lại khi mở lên vì iOS không còn lưu chúng trong bộ nhớ cache nữa.
PWA trên iOS: những hạn chế
PWA vẫn đang trong giai đoạn rất non trẻ và việc triển khai của Apple không phải là hàng đầu. Để minh họa cho quan điểm này của mình, dưới đây là các vấn đề và trở ngại mà bạn có thể gặp phải khi sử dụng PWA:
- Trạng thái ứng dụng bị mất giữa các phiên
- Nhấn vào một liên kết trong PWA sẽ mở liên kết đó trong Safari
- Thanh trạng thái màu đen đôi khi có thể ẩn thông tin thanh trạng thái của iOS
- Dung lượng lưu trữ IndexedDB chỉ được giới hạn ở 50MB
- Âm thanh WebRTS không được hỗ trợ
- Không có xác thực Face ID hoặc Touch ID
- Không hỗ trợ Bluetooth hoặc iBeacon
- Không có thông báo đẩy hoặc thông báo trên biểu tượng
- Không có Web Push hoặc Background Sync
- Không có sự tích hợp Siri
- Không hỗ trợ ARKit
- Không nhận dạng giọng nói
- Không có quyền truy cập vào thông tin của pin
- Không có quyền truy cập vào thanh toán trong ứng dụng
- Không có điều hướng vuốt ngược
- Không có phím tắt 3D Touch nào cho biểu tượng trên màn hình chính
- PWA chỉ xuất hiện dưới dạng màn hình trắng trong trình đa nhiệm ứng dụng
- Cài đặt lại một PWA hiện có lần nữa sẽ thêm một biểu tượng khác vào màn hình chính
- Không hỗ trợ cho chế độ đa nhiệm của Slide Over và Split View của iOS
Việc không tích hợp được Siri vào PWA là một điều đáng thất vọng, đặc biệt là trong bối cảnh ứng dụng Shortcuts mới của Apple sắp được phát hành trong iOS 12. Để minh họa: ngay cả khi bạn có một PWA được cài đặt với một biểu tượng và tên là “Tinder”, thì Siri cũng không biết gì về nó và bạn không thể yêu cầu Siri mở nó lên được.
Một vấn đề lớn nhất nữa đó là PWA sẽ bị mất trạng thái giữa các phiên, nôm na là khi bạn thoát ra khỏi PWA và sử dụng một ứng dụng khác, sau đó mở lại PWA lúc nãy thì khả năng cao là bạn sẽ phải tải lại nó từ đầu chứ nó không lưu lại những gì mà bạn đã thoát ra từ trước.
Điều này sẽ khiến cho PWA bị “tê liệt” ở một số khía cạnh – những thứ như yêu cầu người dùng xác thực địa chỉ email hoặc thực hiện xác thực hai yếu tố thông qua một mã SMS hiện không được hỗ trợ trên nền tảng iOS. Chưa kể, nhiều đăng nhập dựa trên OAuth sẽ làm PWA chuyển hướng đến trình duyệt Safari và không bao giờ quay lại PWA.

Bạn có nhận ra sự khác biệt giữa ứng dụng Twitter gốc và phiên bản PWA không?
Tuy nhiên, vẫn có một vấn đề khác mà mình muốn đề cập đến: PWA sẽ không chạy ở chế độ nền, điều này sẽ làm cho nó không thể tải được hình ảnh, video và luồng trực tuyến mà bạn muốn tải hoặc phát âm thanh dưới dạng nền. Tùy thuộc vào phiên bản iOS của bạn, bạn có thể nhận thấy các hành vi và lỗi lạ khác với PWA, chẳng hạn như việc tải lại PWA khi chuyển đổi ứng dụng.
Một số hạn chế nói trên có thể sẽ được khắc phục sau khi nền tảng web bắt kịp các tính năng thuần túy chẳng hạn như Face ID trên iPhone X hoặc ARKit để tăng cường thực tế ảo.
Ứng dụng web ≠ ứng dụng gốc
Và bây giờ, đây là một chút lịch sử về PWA.
Sau khi chiếc iPhone đầu tiên ra mắt vào năm 2007, những người đam mê đã phải jailbreak thiết bị của họ để có thể cài đặt được những thứ mà hệ điều hành mặc định không cho phép. Do ở thời điểm này, iPhone chưa có App Store để tải các ứng dụng từ bên thứ ba, nên Steve Jobs đã đề nghị các nhà phát triển tạo nên các ứng dụng web chạy bằng Safari.
Nhanh chóng chuyển tiếp đến ngày hôm nay và bây giờ chúng ta có Progressive Web Apps (PWA).
Không cần phải nói, Google đã hoàn toàn chấp nhận PWA bởi vì xét cho cùng, nội dung dựa trên trang web sẽ dễ thu thập dữ liệu và lập chỉ mục nhiều hơn nội dung trong ứng dụng.
PWA trên iOS – chưa sẵn sàng ở thời điểm này
PWA trên nền tảng iOS chỉ đơn giản là chưa sẵn sàng ở thời điểm này, thậm chí có thể là nhiều năm nữa do những hạn chế đến từ hệ điều hành, điều mà không tồn tại trên Android.
Vì không có lời nhắc hoặc lời mời nào từ Safari, nên người dùng phải tự khám phá PWA và truy cập liên kết của nó trong Safari, sau đó nhấn vào biểu tượng chia sẻ và chọn tùy chọn Thêm vào MH chính như hướng dẫn ở trên.

Điều này lại càng gây khó khăn hơn khi mà bạn không thể biết được trang web mà bạn truy cập có hỗ trợ PWA hay không.
Bằng cách so sánh, sẽ dễ dàng hơn để bạn đặt một banner quảng cáo về ứng dụng của mình ở đầu trang web và người dùng sẽ tải ứng dụng đó của bạn từ App Store. Cho đến khi Apple hỗ trợ mạnh mẽ hơn cho PWA, điều mà mình nghi ngờ là họ sẽ không bao giờ làm vì App Store là nơi hái ra tiền cho Apple.
Nói một cách đơn giản, PWA trên iOS hiện cung cấp giá trị kém hơn so với ứng dụng gốc.
Cuối cùng
Tác động của PWA đối với người dùng iOS là không rõ ràng vì Apple không chính xác làm cho nó rõ ràng như thế nào để bạn sử dụng chúng. Những PWA trên iOS có nhiều tính năng nhưng vẫn còn rất hạn chế do hệ điều hành của Apple cũng không giúp ích gì hơn.
Và vì tất cả những điều đó, PWA có lẽ sẽ không thể thay thế được cho ứng dụng truyền thống, ít nhất là tại thời điểm này.
Lời kết
Nếu bạn không hài lòng với sự hỗ trợ của iOS dành cho PWA, bạn luôn có thể để gửi yêu cầu đến Apple để họ nâng cao trải nghiệm PWA tại bugreport.apple.com.
Đừng quên Thủ Thuật iOS cũng có một trang web hỗ trợ PWA cơ bản giúp bạn tải về các cấu hình để cài đặt iOS, watchOS, tvOS và macOS beta tại địa chỉ: https://beta.thuthuatios.com/
Cảm nghĩ của bạn về PWA thế nào? Hãy chia sẻ nó trong phần bình luận bên dưới nhé.


Bình luận