‘View-source’ hay ‘xem mã nguồn’ trang web là một thao tác rất hay gặp ở các bạn là dân IT hay Dev, để xem các đoạn code có trên một website. Trên các trình duyệt máy tính thì việc xem nguồn này rất là dễ, thế nhưng trên các thiết bị di động lại là một chuyện khác, đặc biệt là với các thiết bị chạy iOS.
Với trình duyệt thông dụng nhất là Google Chrome trên iOS mà cũng không thể xem mã nguồn trang web là bạn đủ hiểu là nó khó đến mức nào rồi đúng không nhỉ. Mình đã thử thêm đoạn “view-source:” trước tên miền nhưng kết quả nhận được là Chrome đưa bạn đến công cụ tìm kiếm.
Tham khảo: Top 10 thủ thuật giúp sử dụng trình duyệt Chrome trên iOS hiệu quả hơn
Còn với trình duyệt Safari mặc định thì điều này hoàn toàn không thể, trước đây có một số cách để xem mã nguồn trang web trên Safari bằng cách thêm 1 đoạn script vào URL của một bookmark nào đó. Nhưng có vẻ như cách này vô dùng trên iOS 10 (các iOS thấp hơn mình chưa test).
Để giải quyết cho vấn đề này, mình xin giới thiệu đến các bạn một ứng dụng cùng tên có thể giúp các bạn xem mã nguồn bất kỳ trang web nào chỉ với 1 – 2 thao tác đơn giản mà thôi.
Hướng dẫn ‘view-source’ trang web trên iOS
1. Đầu tiên các bạn tải về ứng dụng “View Source” (miễn phí) trên App Store tại đây.

2. Vào trình duyệt Safari, nhấn vào biểu tượng hình vuông có dấu mũi tên đi lên (biểu tượng share). Bảng chia sẻ hiện lên, bạn vuốt sang trái tìm nút “Thêm” (Add) – bật dòng View Soure lên.

3. Lúc này bạn sẽ thấy thêm 1 nút tùy chọn mới là “View Source” nữa. Nhấn giữ để di chuyển nó đến 1 vị trí mà bạn cho là phù hợp.
4. Vào trang web cần view-source, nhấn biểu tưởng chia sẻ như trên và chọn nút View Source vừa mới thêm ở trên.

Ngay lập tức toàn bộ mã nguồn của trang web đó sẽ được hiển thị ra cho các bạn. Để tìm 1 ký tự hoặc một chữ bất kỳ thì bạn chỉ cần nhấn vào biểu tượng chia sẻ ở góc trên bên trái và chọn “Find”, gõ ký tự cần tìm là nó sẽ tự di chuyển bạn đến khu vực đó.
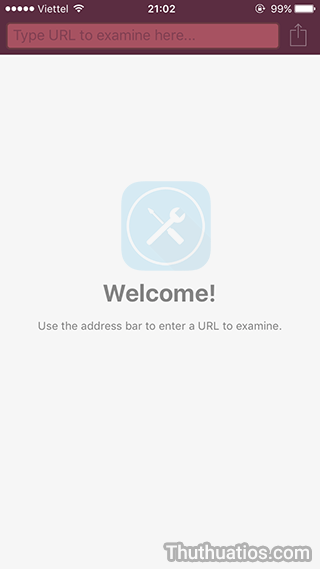
Ngoài ra, khi bạn vào ứng dụng View source này trên màn hình chính thì nó cũng cho phép bạn xem mã nguồn bằng cách gõ tên trang web vào ô tìm kiếm ở trên.

Theo mình thì đây là ứng dụng view-source duy nhất miễn phí có giao diện đẹp và dễ dùng, hầu hết các ứng dụng view-source khác trên App Store đều đã khá cũ và không còn được cập nhật hoặc bán với giá khá đắt, không đáng để chúng ta bỏ ra.
Nhưng nếu bạn không thích ứng dụng này, thì mình khuyến khích các bạn nên sử dụng ứng dụng View Source – HTML, JavaScript and CSS với mức giá 5.000đ (0,99 USD) cũng có chức năng tương tự như trên.
Hy vọng rằng bài viết này sẽ giúp ích cho bạn nào muốn xem mã nguồn web ngay trên thiết bị iOS của mình, nếu bạn có cách làm nào hay hoặc đơn giản hơn thì đừng quên chia sẻ với mình và những bạn khác bằng cách bình luận bên dưới bài viết này nhé.


Bình luận