Trên iOS, chúng ta có một trình duyệt mặc định đó là Safari; thế nhưng Safari không có nhiều điểm mạnh vì nó đơn thuần chỉ là một trình duyệt web trên di động. Chính vì lý do này, nhiều người đã tìm đến một trình duyệt của bên thứ 3 thay thế, những trình duyệt phổ biến nhất và được nhiểu người dùng nhất đó là: Google Chrome, Mozilla FireFox và Opera Mini.
Trong 3 trình duyệt trên, mỗi cái đều có những điểm mạnh và tính năng riêng, vì thế nếu bạn đang lựa chọn cho mình một trình duyệt thay thế Safari thì sẽ gặp khó khăn vì không biết nên dùng cái nào.
Để giải quyết vấn đề này, trong bài viết ngày hôm nay, mình sẽ giúp các bạn lựa chọn bằng cách so sánh cả 3 trình duyệt web trên iOS này. Xem đâu là trình duyệt mà chúng ta nên dùng nhất để/hoặc thay thế cho Safari nhé.
Tải về: Google Chrome | Mozila FireFox | Opera Mini
1. Giao diện
Thứ đầu tiên “đập” vào mắt chúng ta khi sử dụng một trình duyệt đó là giao diện. Một trình duyệt có giao diện đẹp thì mới có thể “giữ chân” chúng ta được lâu hơn.
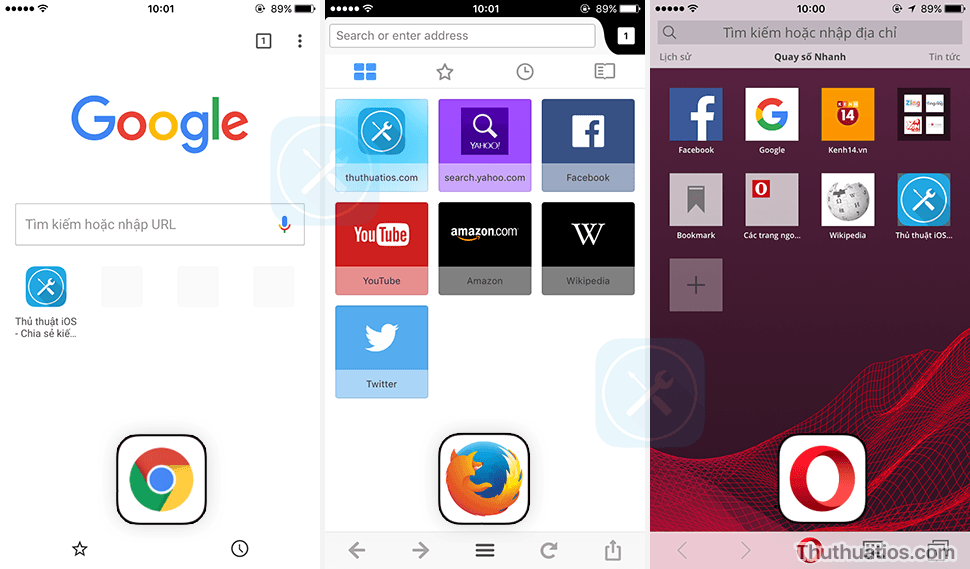
Với Chrome, FireFox và Opera nhìn chung đều có giao diện đẹp, bắt mắt. Giao diện dashboard dùng để truy cập nhanh vào các bookmark, các trang web mà chúng ta thường xuyên truy cập đều được thiết kế tương tự nhau với các ô vuông hiển thị logo của trang web đó.
Trong khi Firefox và Opera đều có cách bố trí khá giống nhau thì Chrome lại khác biệt nhất. Cách bố trí của Chrome trên iOS tạo sự quen thuộc cho chúng ta nếu bạn cũng đang dùng Chrome trên máy tính.

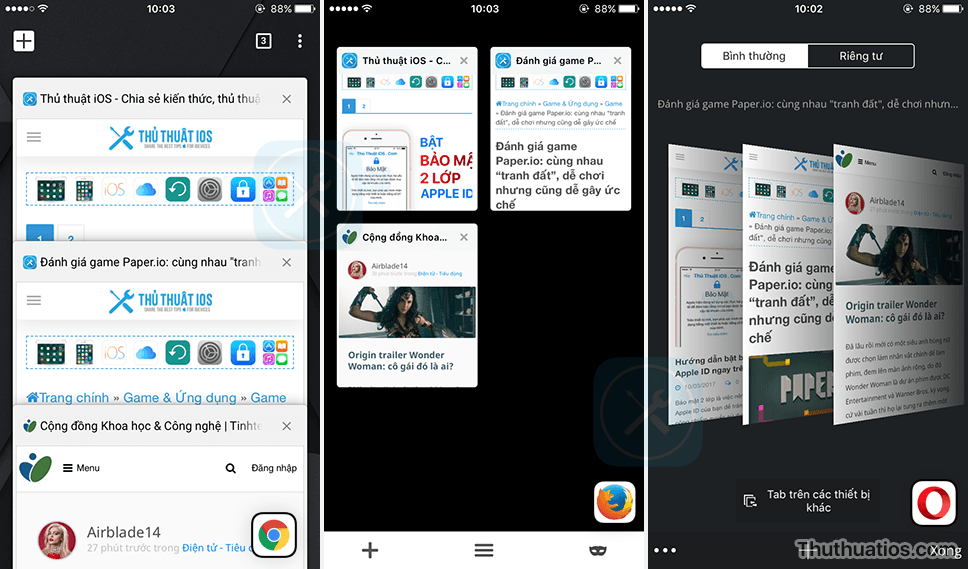
Tiếp đến là giao diện mở các tab đang truy cập, cả 3 trình duyệt đều hiển thị 1 phần màn hình của trang web đó để chúng ta dễ nhận biết. Tuy nhiên, Chrome và Opera được thiết kế theo dạng thẻ; Chrome thì theo phong cách giống với đa nhiệm trên Android hơn. Còn FireFox đơn giản chỉ hiển thị những ô vuông.

Opera còn có một tính năng thay đổi chủ đề (hình nền) ở giao diện dashboard nữa, nên mình đánh giá nó cao hơn 2 trình duyệt còn lại.
Tổng kết phần so sánh giao diện: Opera -> Chrome -> FireFox
2. Tính năng
Đây là một phần cũng không kém gì giao diện cả, trình duyệt có nhiều tính năng hữu ích thì người ta mới dùng nhiều đúng không nè.
Để các bạn dễ hình dùng hơn, mình sẽ chia ra thành 3 mục tương đương với 3 trình duyệt để nói rõ hơn về những tính năng vượt trội của từng trình duyệt.
2.1. Chrome
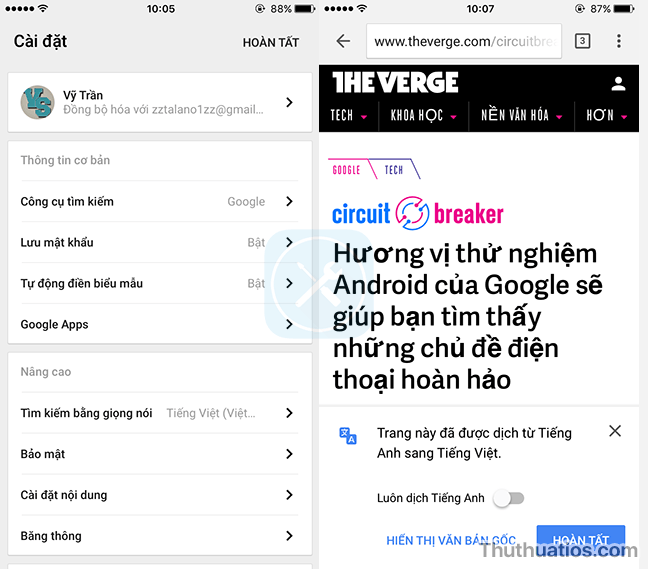
Tính năng mà mình thấy Chrome vượt trội hơn hẳn 2 đối thủ còn lại đó là tính năng đồng bộ hóa với tài khoản Google. Đa số người dùng chúng ta thường sử dụng Chrome làm trình duyệt web chính trên máy tính và vì nó được phát hành bởi chính Google nên khả năng đồng bộ với nhau cực kì hữu ích.
Bạn có thể lướt web và bookmark vài trang web trên máy tính và sau đó bạn có thể mở lại nó ngay trên thiết bị iOS của bạn, đó là tính đồng bộ của Chrome thông qua tài khoản Google. Chưa dừng ở đó, bạn còn có thể đồng bộ với bộ Google Apps khác như YouTube, Mail,…

Một tính năng khác nữa mà mình muốn nói đến là tính năng dịch các ngôn ngữ khác tương tự như Chrome trên máy tính. Rất tiện lợi cho những bạn nào hay đọc những trang web nước ngoài.
Chưa dừng ở đó, Chrome trên iOS còn được tích hợp với khả năng tìm kiếm bằng giọng nói nữa. Thay vì phải nhập từ khóa thì bạn có thể nói ra từ khóa đó bằng tiếng Việt.

Để xem thêm nhiều tính năng khác của Chrome, mời các bạn tham khảo bài viết: Top 10 thủ thuật giúp sử dụng trình duyệt Chrome trên iOS hiệu quả hơn
2.2. FireFox
FireFox có lẽ là trình duyệt mà mình thấy ít tính năng nhất trong số 2 trình duyệt còn lại. Chắc có lẽ Mozilla đã lược bỏ bớt tính năng vốn có trên FireFox trên PC ở bản dành cho iOS này, để nó nhẹ hơn và dễ sử dụng hơn.
Tính năng mà mình thấy ở 2 trình duyệt kia không có nhưng FireFox lại có đó là khả năng bảo vệ các mật khẩu đã lưu trên các trang web đăng nhập.
Cả Chrome, Opera và FireFox đều có tính năng lưu lại mật khẩu đã đăng nhập trên các trang web nhưng với Chrome thì nó chỉ lưu lại URL cùng với username đã đăng nhập, nó không hiện mật khẩu đã lưu (bản máy tính mới có), còn với Opera thì dường như ko có phần xem lại những mật khẩu đã lưu trong cài đặt, nó tự động điền username và mật khẩu đối với những trang web mà bạn đã lưu trước đó thôi.
Và FireFox thì khác, nó sẽ lưu cả username cùng với mật khẩu và URL mà bạn đã đăng nhập trong cài đặt. Nhưng được bổ sung thêm tùy chọn bật mật khẩu lên để bảo vệ phần này, khi bạn muốn xem lại các mật khẩu đã lưu thì bạn phải nhập mật khẩu mà bạn đã thiết lập trước đó. Ngoài ra bạn còn có thể sử dụng Touch ID để thay thế cho mật khẩu.

Khi bạn đăng nhập vào một trang web, FireFox sẽ hỏi bạn có muốn lưu mật khẩu của username mà bạn đang đăng nhập không ở góc dưới màn hình. Nếu chọn lưu thì nó sẽ được lưu ở mục Login trong cài đặt. Thiết lập mật khẩu và bật Touch ID (nếu có) để bào vệ những dữ liệu này.

Đây là một tính năng mà mình thấy rất hay của FireFox, nó bảo vệ mật khẩu đã lưu của bạn một cách tối ưu nhất có thể.
Ngoài ra, Mozilla còn có 1 biến thể khác của trình duyệt FireFox đó là FireFox Focus, mình đã có bài đánh giá cho tiết nó ở đây, mời bạn đọc tham khảo: Đánh giá trình duyệt Firefox Focus: miễn phí, nhanh và rất bảo mật
2.3. Opera
Opera thì có nhiều tính năng hơn 2 trình duyệt còn lại, nếu kể ra hết thì sợ các bạn đọc sẽ chán nên mình chỉ đưa ra vài tính năng mà mình thấy hữu ích nhất trong quá trình sử dụng.
Đầu tiên, đó chính là Chế độ ban đêm, tính năng này giống với Night Shift trên iOS đó là chuyển màn hình về tông màu ấm hơn và giảm các điểm trắng trên màn hình. Nếu thiết bị của bạn không có Night Shift thì hãy dùng Opera để duyệt web vào buổi tối nhé, rất có lợi cho mắt đó.

Chưa hết, Opera còn được bổ sung thêm tính năng Tiết kiệm dữ liệu nữa đó. Khi bật tính năng này lên, nó sẽ thực hệ nén trang web mà bạn đang truy cập lại, giúp tiết kiệm dữ liệu mạng 3G cho bạn.
Theo Opera, tính năng Tiết kiệm dữ liệu có 2 chế độ: 1 gọi là Opera Mini – khi chọn chế độ này, dữ liệu của trang web sẽ được nén đối đa, có thể tiết kiệm được 90% dữ liệu của bạn nhưng cũng có thể làm vỡ giao diện web; 2 là Opera Turbo – chế độ này sẽ nén ít hơn, không làm vỡ giao diện trang web, tiết kiệm được 50% dữ liệu.

Đó là 2 trong rất nhiều tính năng hữu ích khác mà mình chưa đề cập đến. Để xem chi tiết hơn, mời các bạn xem bảng so sánh ở bên dưới.
Tổng kết phần so sánh tính năng: Opera -> Chrome -> FireFox
3. Tốc độ
Việc đánh giá tốc độ của một trình duyệt là một điều khó, bởi vì nó phụ thuộc vào nhiều yếu tố khác nữa.
Nếu so sánh trong quá trình mà mình sử dụng thì mình sẽ chọn Chrome là trình duyệt web di động có tốc độ nhanh nhất khi so với 2 trình duyệt còn lại. Khi mình dùng nó để tải cùng 1 trang web và cùng 1 điểm Wi-Fi thì Chrome cho tốc độ nhanh hơn rất nhiều.
Qua thử nghiệm nhanh đối với trang web Thuthuatios.com trên 3 trình duyệt cùng kết nối chung 1 mạng Wi-Fi, mình có kết quả như sau:
- Chrome mất 2,16 giây để load xong
- FireFox mất 3,55 giây để load xong
- Opera mất 3,75 giây nếu không bật chế độ Tiết kiệm dữ liệu
- Opera mất 2,82 giây nếu bật chế độ Tiết kiệm dữ liệu
Dĩ nhiên kết quả trên chỉ là con số để tham khảo là chính. Trải nghiệm thực tế mới biết chính xác được.
Tổng kết phần so sánh tốc độ: Chrome -> FireFox -> Opera
4. Bảo mật
Việc đánh giá mức độ bảo mật của 1 trình duyệt là việc bất khả thi đối với 1 người dùng bình thường như mình. Nên mình sẽ không đưa ra so sánh nào về mức độ bảo mật của nó. Nó còn sẽ phụ thuộc vào việc bạn đang sử dụng trình duyệt nào trên máy tính để bạn có thể tin tưởng vào nhà phát triển trình duyệt đó.
Nhưng nếu xét về mặt cập nhật để vá các lỗi và lỗ hổng bảo mật thì mình thấy Chrome và FireFox làm tốt hơn Opera, khi mà trình duyệt này đã không còn nhận được bản cập nhật nào kể từ tháng 6/2016.
5. So sánh tổng quát
Dưới đây là bảng so sánh các tính năng giữa 3 trình duyệt Opera, FireFox và Chrome.
| Tính năng | Opera Mini | Mozila FireFox | Google Chrome |
|---|---|---|---|
| Tiếng Việt | Có | Không | Có |
| Touch ID | Không | Có | Không |
| Quét QR | Có | Có | Có |
| 3D Touch | Có | Có | Có |
| Widget iOS 10 | Không | Có | Có |
| Vuốt để chuyển trang | Có | Có | Có |
| Kéo để làm mới | Có | Không | Có |
| Tùy biến | Có | Không | Không |
| Lưu mật khẩu | Có | Có | Có |
| Bảo mật mật khẩu | Không | Có | Không |
| Tiết kiệm dữ liệu | Có | Không | Có |
| Đóng tất cả tab | Có | Có | Có |
| Đồng bộ hóa | Có | Có | Có |
| Tạo mã QR | Có | Không | Không |
| Chế độ máy tính | Có | Có | Có |
| Xem ngoại tuyến | Có | Có | Có |
| Hỗ trợ share sheet | Có | Có | Có |
| Chế độ đọc sách | Không | Có | Không |
| Dịch trang web | Không | Không | Có |
| Tìm kiếm bằng giọng nói | Không | Không | Có |
| Chặn quảng cáo | Có | Không | Không |
| Tổng kết | 15 điểm | 12 điểm | 15 điểm |
*Có = 1 điểm; Không = 0 điểm
6. Kết luận
Như vây, chúng ta có thể thấy Opera và Chrome có điểm số ngang nhau và 2 trình duyệt này đều mang lại những tính năng hữu ích nhất cho người dùng.
Việc lựa chọn trình duyệt nào là phụ thuộc vào quyết định của bạn: Nếu bạn cần 1 trình duyệt có khả năng thay thế cho Safari với nhiều tính năng tùy biến hữu ích thì Opera chính là trình duyệt mà bạn cần. Còn nếu bạn là một người thích sự thống nhất, tốc độ và khả năng đồng bộ với tài khoản Google thì không ai khác chính là Chrome.
Còn đối với FireFox, đây không phải là trình duyệt không nên dùng nhưng vì nó có quá ít tính năng để chúng ta sử dụng nó một cách lâu dài. Hy vọng trong tương lại Mozilla sẽ bổ sung nhiều hơn các tính năng mới nữa cho FireFox trên iOS.
Tất cả các trình duyệt trên để có khả năng đồng bộ với tài khoản của trình duyệt đó. Ví dụ Opera Mini sẽ đồng bộ được với Opera trên máy tính thông qua tài khoản Opera, FireFox thì đồng bộ qua tài khoản FireFox,…
Sau khi đọc xong bài viết này thì các bạn đã chọn được cho mình trình duyệt nào ưng ý chưa? Và bạn có khám phá thêm được tính năng nào thú vị khiến bạn quyết định chọn nó không? Đừng quên chia sẻ nó với mình ở phần bình luận ở bên dưới nhé :D


Bình luận